Thanks to GIMP, or the GNU Image Manipulation Program, it’s never been easier and more affordable to create epic looking thumbnails and high-quality logos. GIMP is a free to use, open-source answer to image editors looking for an Adobe Photoshop alternative. It’s also quite beginner friendly and has a thriving community filled with tips and tricks to help produce the alterations and revisions that your image requires.
GIMP provides plenty of tools and resources to take any image and add your own professional touch. Those in web design, graphic artists, and amateur photographers will find that GIMP is a great program that can easily accommodate their image enhancing needs. The same can also be said for those just starting out in image manipulation fields.

For beginners, especially when it comes to dealing with new interfaces, your adventure into using GIMP can seem daunting. When the edits you want are minimal, something along the lines of cropping or resizing an image shouldn’t require that you jump through hoops. By taking the time to learn the foundations and where to look for specific things, it won’t take long to realize why GIMP is a great investment.

Once we’ve downloaded and installed the GIMP program, we’ll look into basic editing, while helping navigating the interface, and walk you through how to create a thumbnail like the one used for this article. We’ll also provide a few resources you can use to find advanced help for future GIMP projects.
Download and Install GIMP

- Navigate to the developer’s website and select your download. The file will begin downloading. Allow a few seconds to pass until attempting to install.
- Run the recently downloaded file. Once the installer opens, click the Install button to have gimp installed to the default folder.
- To change installation settings and add-ons, click Customize instead.
- Follow all installation instructions as they’re presented. It may take several minutes for GIMP to be fully installed.
- After installation is complete, you can begin using GIMP.
Using GIMP: Learning The Basics

Begin the steps below by having GIMP launched and pulled up to a blank canvas window. We’ll use the same image throughout each section.
Image Scaling/Resizing
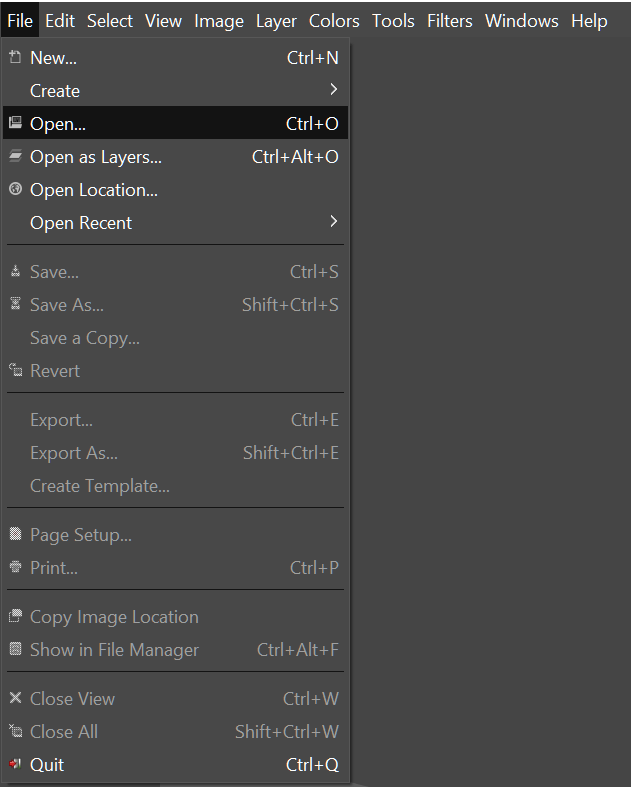
- Click the “File” tab and import your image by selecting Open… (CTRL + O)

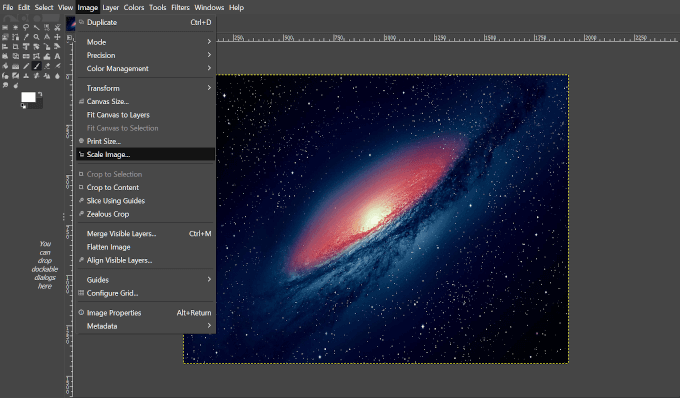
- After the image loads in, click the “Image” tab and select Scale Image from the drop-down menu.

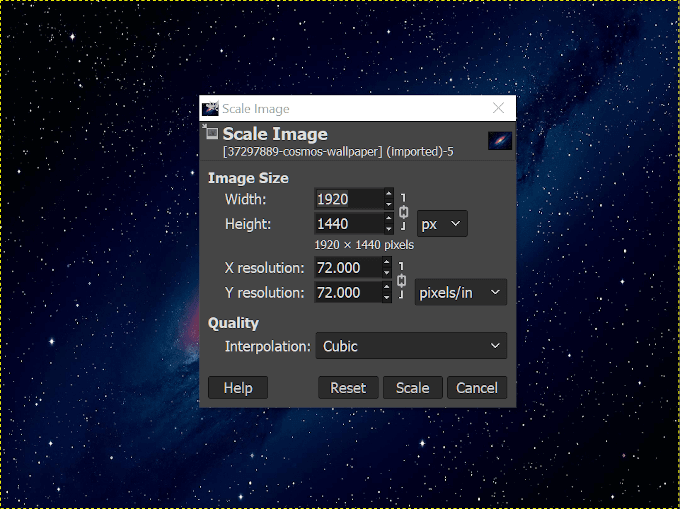
- A dialog box will appear to enable edits.

- Scale/Resize your image using the options provided.
- Adjust the image by width and height or the X, Y resolution.
- Modifications can be made by pixels, percent, centimeters, etc.
- Understand that making the image larger can result in a more pixelated image.
- Once parameters have been adjusted, click Scale to proceed.
File Size Reduction
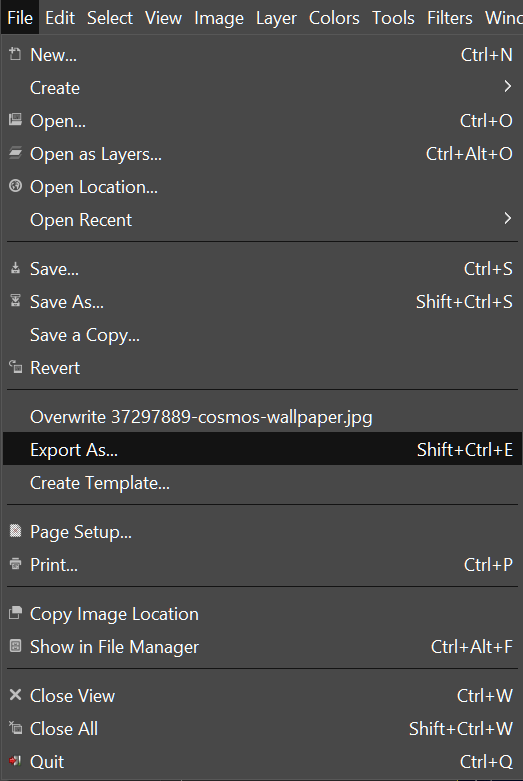
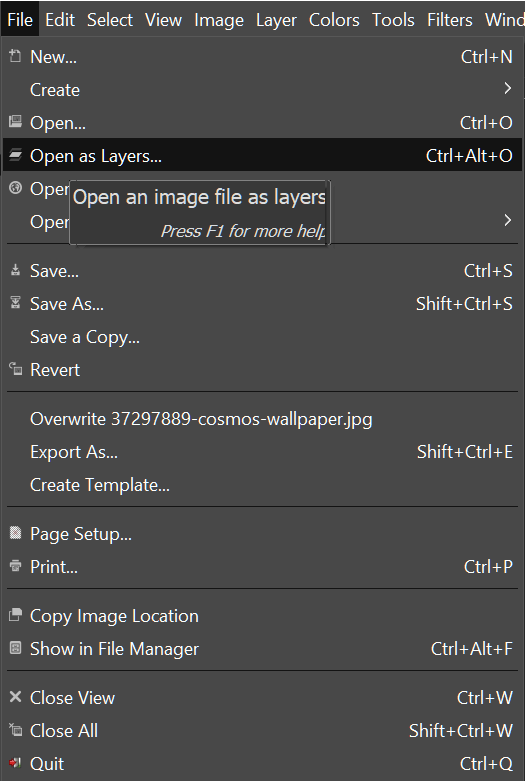
- Click the “File” tab and select Export As… (Shift + CTRL + E)

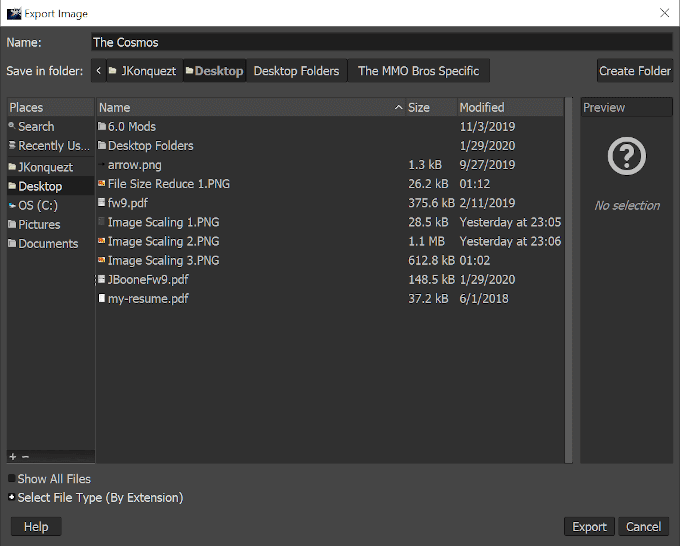
- Choose a name and location for where you’d like to save the file.

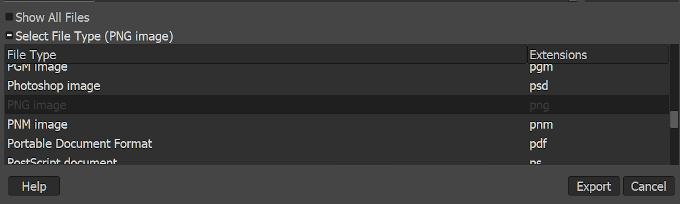
- Click the ‘+’ next to Select File Type (By Extension) to open a list of file types to save it as. A lossy file type such as jpg or png is preferred.

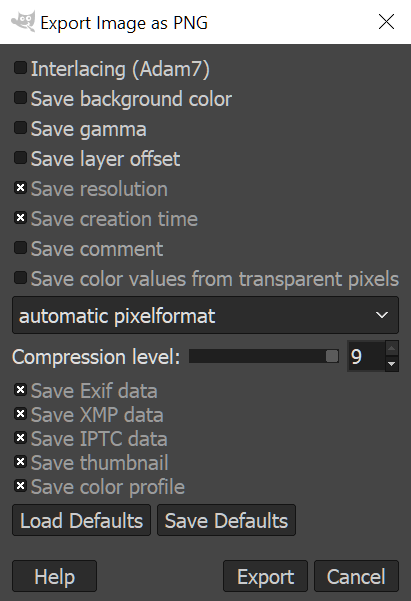
- Next, click the Export button to have a new window of options pop-up.

- The less things saved, the smaller the size of the image file.
- Ensure that the Compression level is set to ‘9’ for the smallest size.
- Once you’ve decided which elements of the image you’d like saved, click Export.
Image Cropping
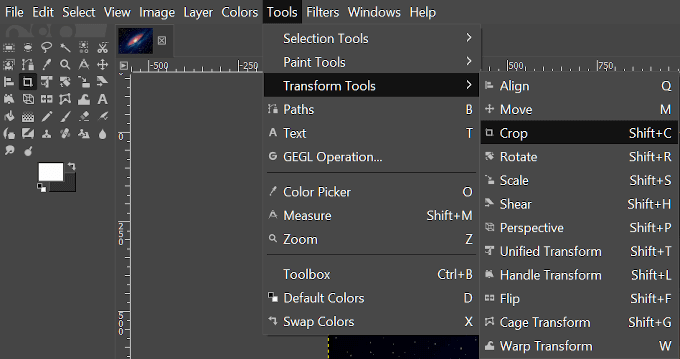
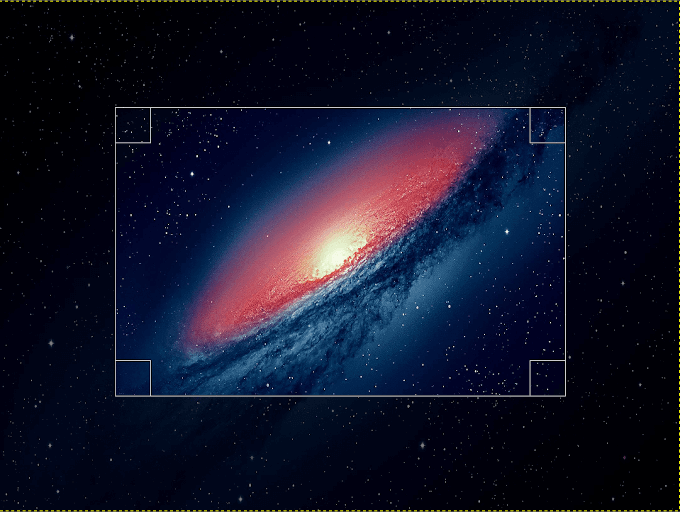
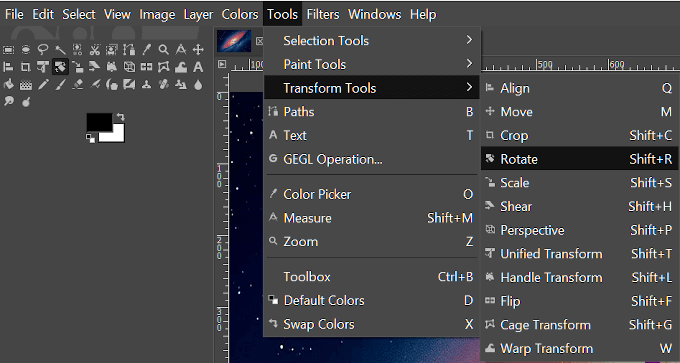
- Navigate to the “Tools” tab and select Transform Tools > Crop (Shift + C)

- You can also select the Crop Tool by clicking on its icon in the Tool Doc near the top-left of the interface.

- Next, holding down the left-mouse button, drag your cursor across the area you want to make as your final image.
- Once settled, all parts of the image outside of the part you selected, will darken while the part set as your final image will remain intact.

- You can adjust the area using the corners of the box by either shrinking or expanding them by dragging your mouse button.
- Once you have the image as you’d like it, either left-click it, press Enter, or press Shift + C simultaneously to crop to your selection.

Image Rotation
For this modification, we’re going to import another image to layer atop our current image.
- In the “File” tab, select Open As Layers… (CTRL + ALT + O)

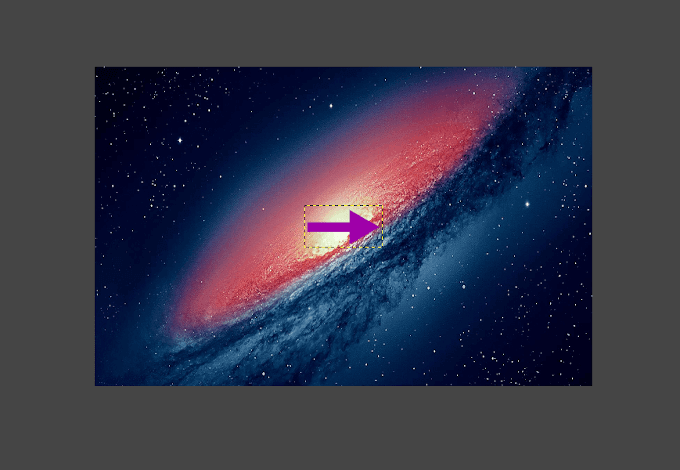
- Select the layer you’d like to add to the image, in this case we’ll be using an arrow, and click Open.
- You’ll see the new layer placed on top of the current image. To see how the layers are stacked, the layer window is located on the right.

- With the new layer highlighted, head back into Transform Tools and choose Rotate. You can also find the Rotate Tool icon in the Tool Doc.

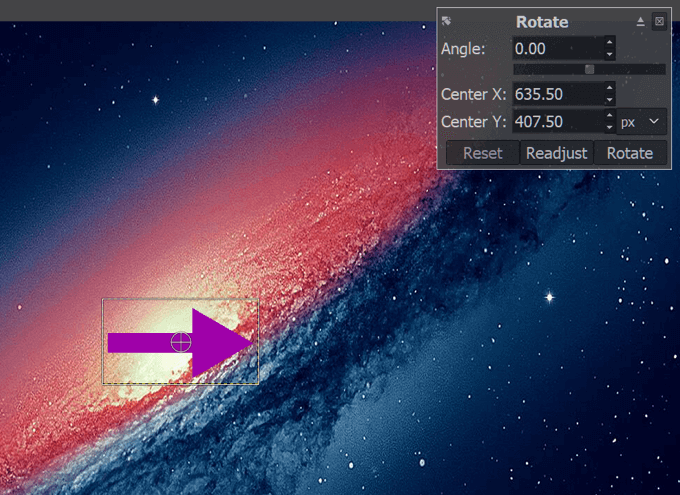
- This will pull up a new pop-up window while applying a reticle-like texture to your image.

- If you know the angle of rotation you want to apply, you can enter the values into the provided boxes. If not, you can choose to use the slide bar just below the box labeled ‘Angle’ or rotate the image yourself using your mouse’s left-click and drag.
- Using the exact values provides more precise results, quicker.
- Once the results are to your liking, click Rotate.
Designing a Thumbnail

In this section, we’re going to show you how we created the thumbnail for this article using GIMP. Portions of this tutorial will use some of the tools used in Learning the Basics.
Before we begin, it’s best to gather up any images you may need. Because the thumbnail has been kept simple, the only image layer it will require is the GIMP logo, acquired via Wikipedia.
Once downloaded and saved to your computer, we can get started.
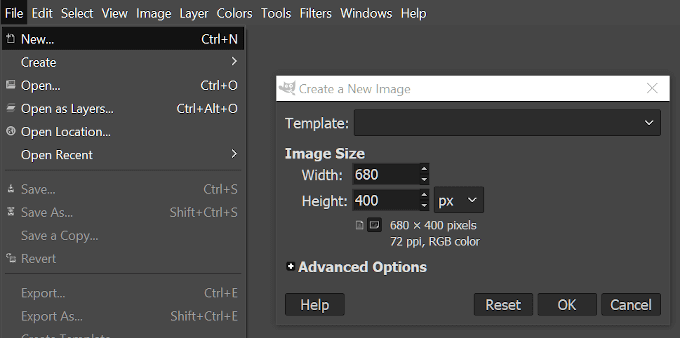
- Open the “File” tab and select New… (CTRL + N)
- This will pull up a “Create a New Image” window where you can select from a pre-created Template or decide on the size of the image manually.

- Our thumbnails are never any larger than 680px width, so we’ll set our image size as such. As for the height, we’ll keep it at 400px.
- Once the dimensions are set, click OK.
- We should now be looking at a blank (white) canvas. You can choose to color the background however you like using the Bucket Fill Tool in the Tool Doc, but for now, we’ll keep it white.
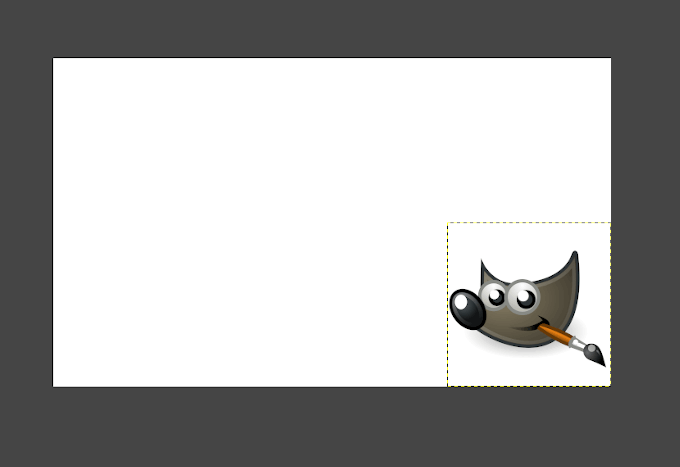
- The best thing to do is add your additional layer now, that way once we begin adding the text, we’ll be able to adjust it so that it doesn’t block out the image. So, open the “File” tab and this time select Open As Layers… just as we did for the arrow during Image Rotation. Select the GIMP logo you downloaded earlier and click Open.
- The layer image is a 1200 x 1200 which is much too large for our primary image at 680 x 400. We’ll need to scale it down. If you follow the instructions illustrated above, adjust the image width and height to 200px.
- We can then drag the image off to the side so that it’s out of the way for our text until we need to reposition it.

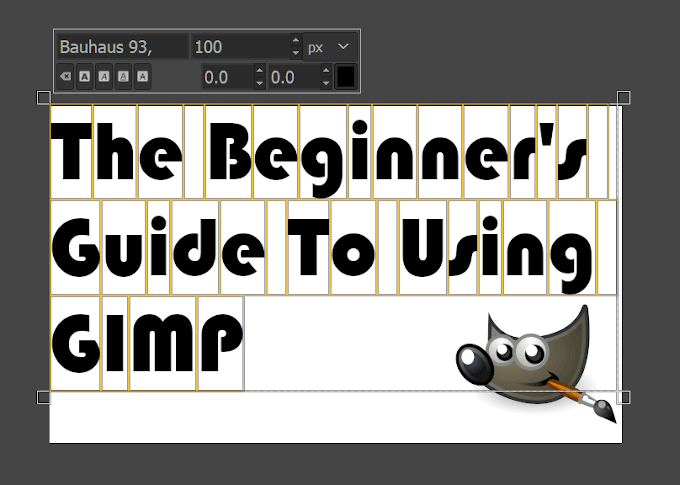
- Next comes the text. We’ll use the shortcut command and hit the ‘T’ key on your keyboard to have the Text Tool selected. Now, left-click in the nice white area of the image and begin typing your title.

- Once it’s all typed out, highlight the text (CTRL + A) and select the font you’d like to use. We used the Bauhaus 93 font, which isn’t a standard font. GIMP will take all fonts located in the Windows Font folder and add them to its library of choices. You can add additional fonts by downloading them from sites like DaFont and Google Fonts and moving them over to the Windows Font folder.
- Next, adjust the size of the lettering so that it fits well within the image but doesn’t take up too much room. We settled on 100px.
- Once the text adjustments have been made, you can move the text box around to fit where you need it by swapping to the Move Tool. You can do this easily by clicking on an area of the image that isn’t the text and clicking ‘M’.

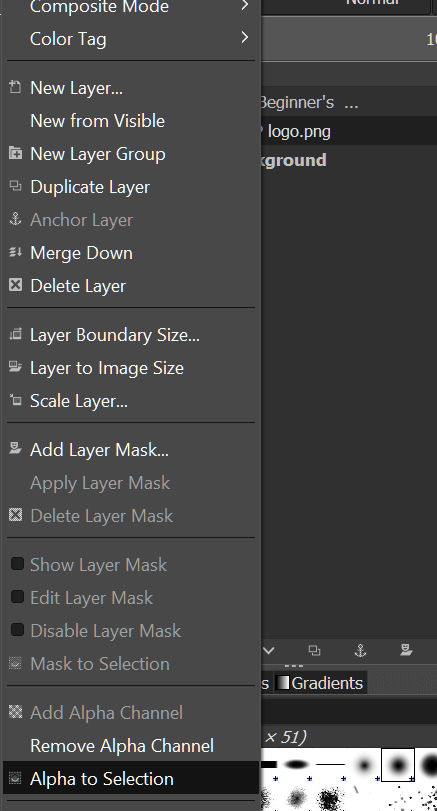
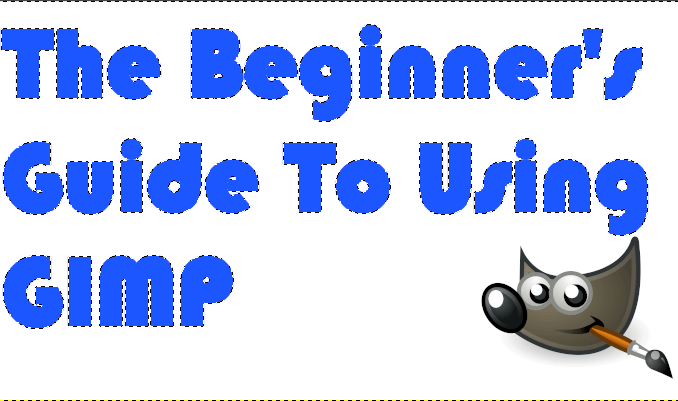
- Select the text layer in the window to the right, right-click it, and from the list select Alpha to Selection. This will add an animated border to the text in the image.

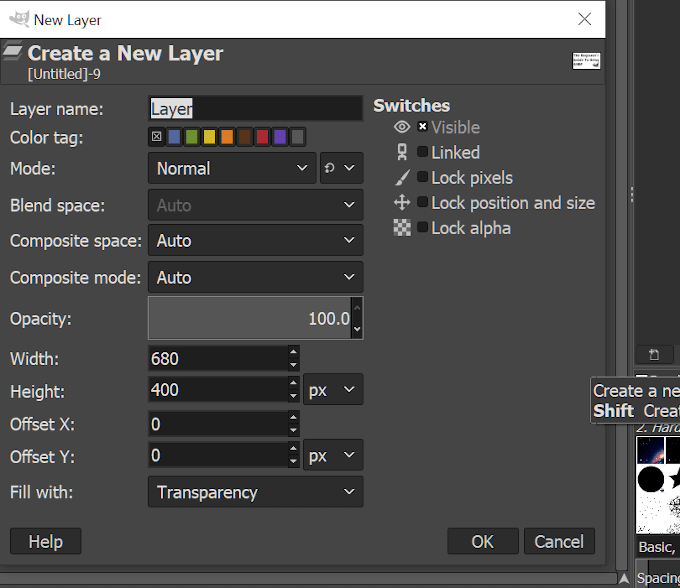
- Next, we’re going to need to add an additional layer. To do this, in the same right side window, locate and click the Create a New Layer button. This will open up the window to create a new layer. Don’t worry about most of what is on here, that’s for a more advanced tutorial. For now, just ensure that the “Fill with:” section has Transparency in the drop-down and click OK.

- A new layer mirroring the text that you had applied Alpha to Selection is created. It should be the selected layer by default. We’re now going to add a border around the text.
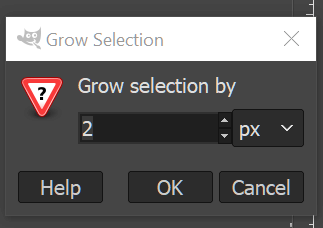
- Click the “Select” tab and choose Grow. In the selection box that pops up, set the value to ‘2’ and click OK.

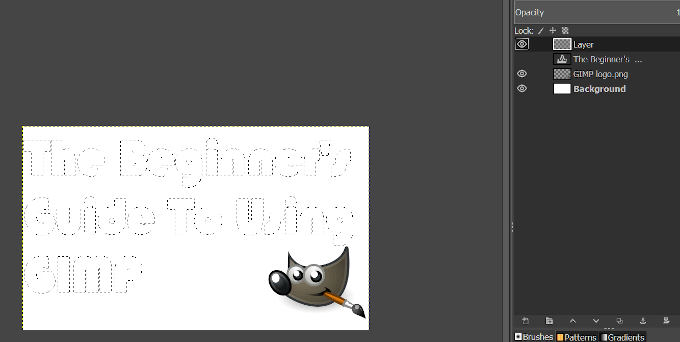
- At this point, to make it easier for you, click the Eye icon next to the original text layer in the layers window. The eye will disappear once clicked, and this will hide the text’s visibility while you bucket fill in the border.

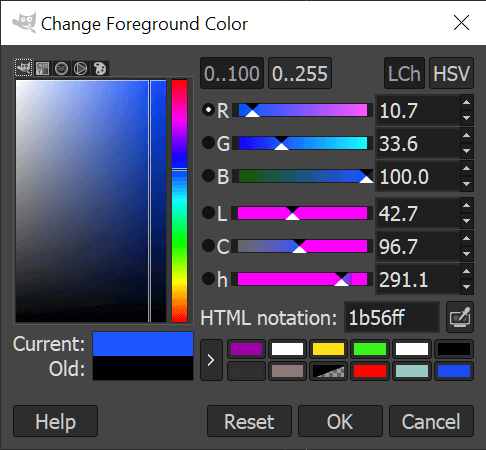
- Click Shift + B to select the Bucket Fill Tool and then click on the main color square to open up color options. You can select from a few default options or create your own. We settled on a shade of blue with the HTML notation of 1b56ff.

- If you happen to know a little about CSS, you can use the color codes in that box.
- Drag your cursor over the invisible text area marked by the animated border, and left-click to fill it with color.

- Click the area where the Eye icon used to be to re-reveal the original text. Then, drag the original text above the colored layer in the layer window.
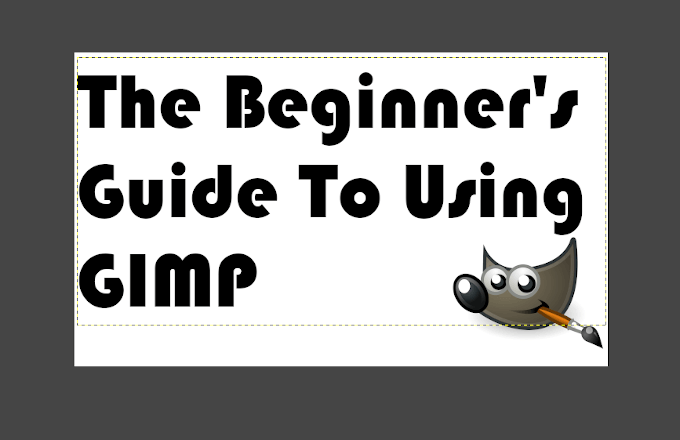
- Right-click the top most layer and select Merge Down. The image should now look like this:

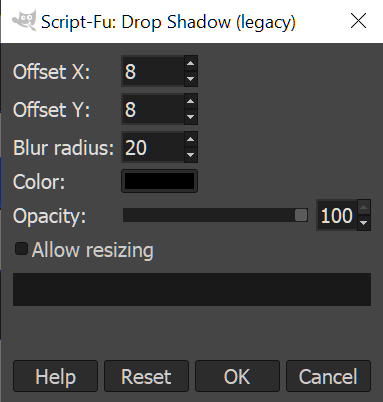
- Now we’ll add a bit of shadow to the text. Click the “Filters” tab, select Light and Shadow > Drop Shadow (Legacy)…
- In the pop-up window, select the x,y access of the shadow, the radius, and the opacity.

- For the thumbnail we selected ‘8’ in both X and Y, ‘20’ in blur radius, and cranked the opacity to ‘100’.
- You could change the color of the shadow to make it more visible on the backdrop, say for instance if your background was black it would be better to choose a brighter color. However, since our background is white, black is perfectly fine.
- To avoid a shift in the image, uncheck the box marked Allow resizing before pressing OK.
- Merge Down the Drop Shadow layer on top of your text layer.
- “Select” tab > None (Shift + CTRL + A)
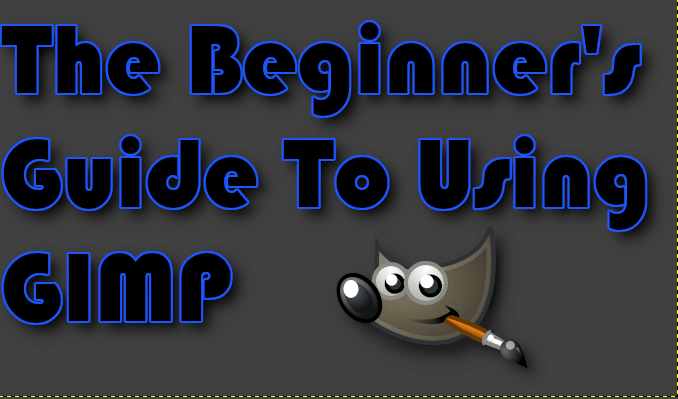
- It’s not necessary but we decided to add a shadow to the GIMP logo. If you choose to do so, the directions are the same. Other than that, select the GIMP logo layer and move it into the position you want in the thumbnail.
- At the end, should you feel the white background to not be adequate, you can highlight the Background layer, select the Bucket Fill Tool, and proceed to add a bit of color. We’ve chosen a subtle gray so as not to drown out the shadowing. The finished product should look like this:

- Now, all that’s needed is to Export As and save it to your preferred location.
Using GIMP: Additional Help

It won’t be long once you start using GIMP before you’ll feel like you’ve mastered the basics and look toward more complicated and professional style editing. There are countless tutorials out there to sink your teeth into that can help with expanding your working knowledge of GIMP software.
You can begin in the official GIMP tutorials section but I prefer to search exactly what I’m looking for using YouTube.
GIMP also has a large user community spread across the internet that includes a subreddit, unofficial discussion platforms like GIMP Forums and GIMP Chat, tagged questions in the Graphic Design section of StackExchange, and social media channels like the Google Plus GIMP users group.